

We downloaded and installed our fonts before opening Inkscape. You can use any font that is available on your system. If you would like to use another font, browse through our modern calligraphy fonts for more options. We will be using a calligraphy script font font called Pretty Baby.

These glyphs can be accessed with the Character Map and used in Inkscape. Many fonts come with glyphs which add further detail to your text. Fonts play an important role in design such as enhancing the display of your product. Move one above the original (filled in) word and the other below.In our tutorial we will show you how to use fonts in Inkscape. Select the outlined wording and duplicate (Ctrl + D). Go to Path > Difference to create an outline that we will use for the stacked font. Select both the path and the offset path. Step 4 - Create an Outline with the Difference tool Click and drag the diamond node slightly inside the original text. A diamond node will appear at the highest point of the path.

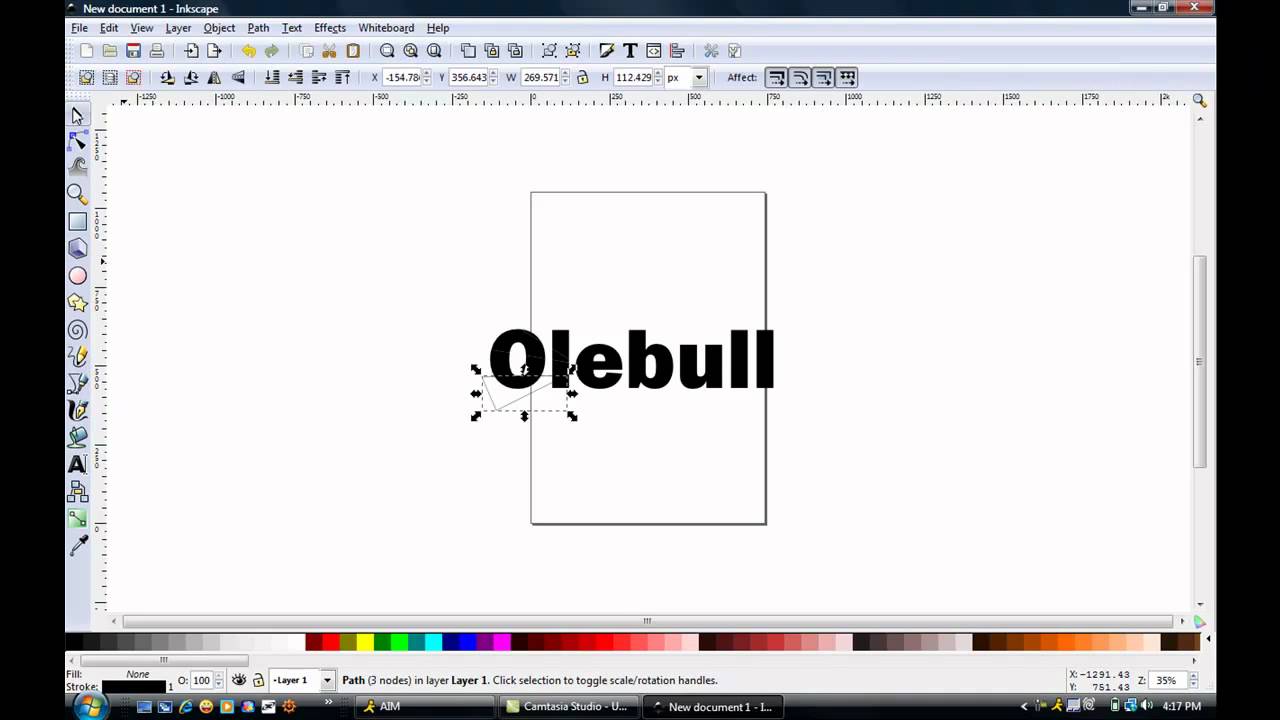
Select one of the "Font Bundles" and go to Path > Linked Offset. To ensure this step is done correctly, the bottom of Inkscape should show “Path” and then the number of nodes.ĭuplicate "Font Bundles" by selecting the word and using the shortcut Ctrl + D. Select all items or letters and go to Path > Union to make them all one object. Step 2 - Use Union to make all items one path Hold down the Ctrl key and drag the corner to resize the letters, if desired. To ensure this step is done correctly, the bottom of Inkscape should show the number of “objects selected of type path” instead of “text”. Click on “Font Bundles” to select the text.

I typed out “Font Bundles” using the Crisp Leaves font. Choose your font and type out any word or phrase you want. Start by clicking on the text tool in the left toolbar.


 0 kommentar(er)
0 kommentar(er)
